Brainstorm Mind Map by Skyler Lam and Hudson Hale
Polar Matrix by Skyler Lam and Hudson Hale
User Personas by Skyler Lam
User Storyboards by Skyler Lam and Hudson Hale
Color Palette Research by Skyler Lam
Logo, App Icon, and Branding Iterations by Skyler Lam
Low-fidelity Sketch Prototype by Skyler Lam
Diagram of Users and Token System by Skyler Lam
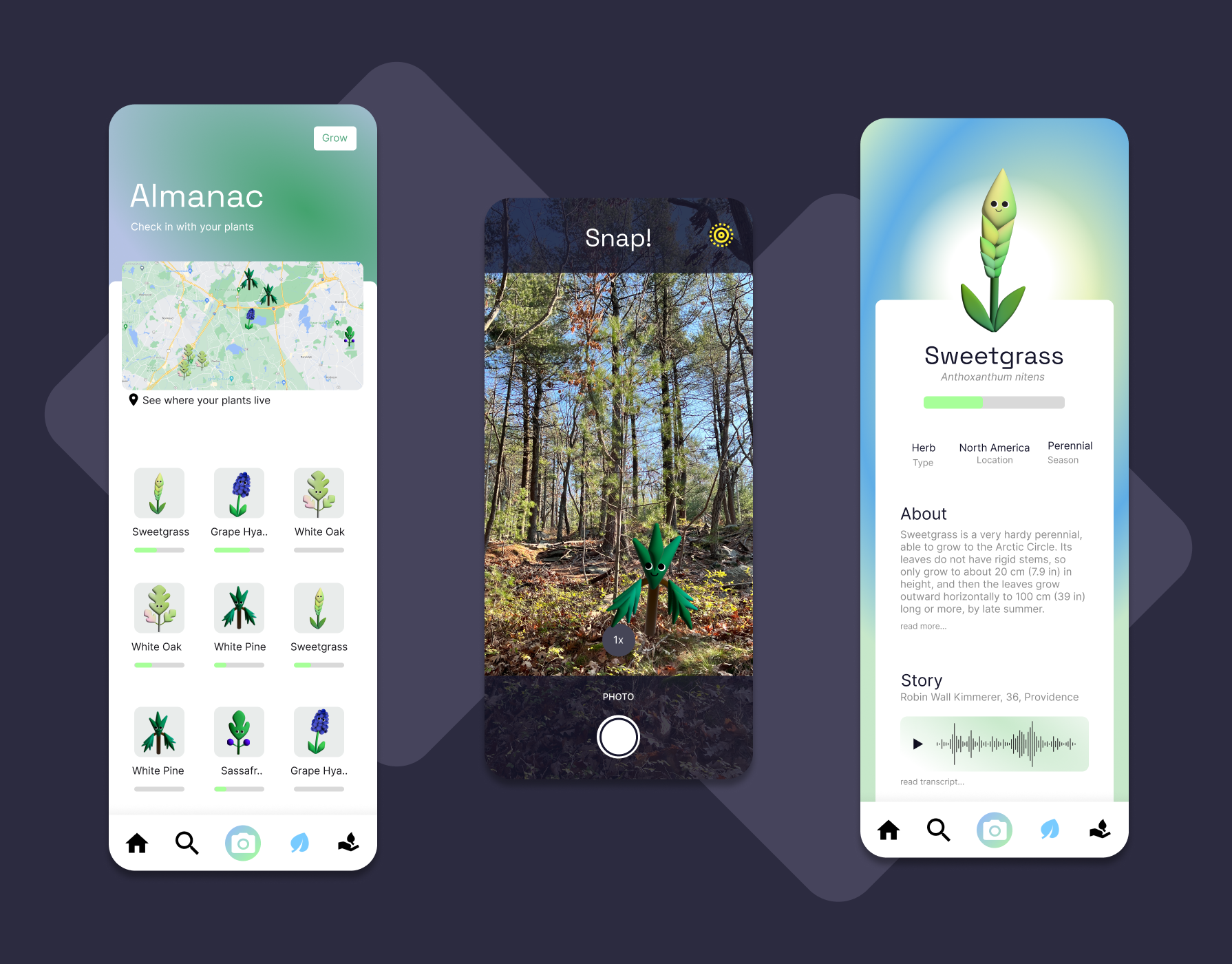
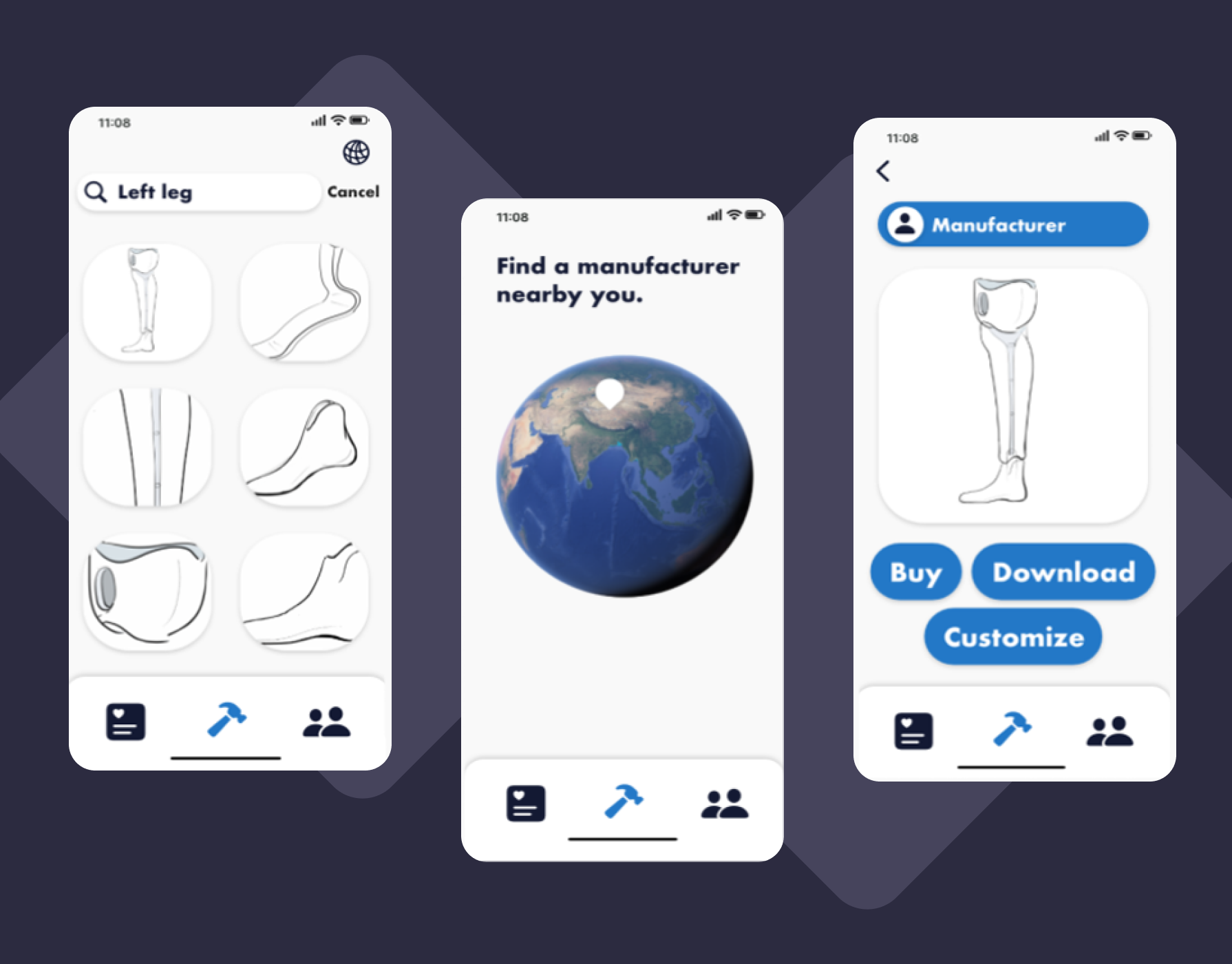
High-fidelity Prototype by Skyler Lam